fba7150ca9
Refactor "shortsha" ( #26877 )
...
The old code used complex `if` blocks and strange HTML layouts.
<details>

</details>
This PR refactors the template code and remove legacy CSS styles. The UI
doesn't change much.


2023-09-03 02:58:52 +00:00
dca2f9371d
Unify border-radius behavior ( #26770 )
...
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io >
2023-08-28 19:43:59 +00:00
8b5c081d76
Remove fomantic loader module ( #26670 )
...
Replace Fomantic `loader` CSS module with our existing `is-loading`
spinner. Only three places in the UI used this module, which are
pictured here:
imagediff:
<img width="1237" alt="Screenshot 2023-08-22 at 22 18 01"
src="https://github.com/go-gitea/gitea/assets/115237/b0d82531-f05e-43c6-9e5b-1bfc268c056d ">
webauthn:
<img width="894" alt="Screenshot 2023-08-22 at 22 05 05"
src="https://github.com/go-gitea/gitea/assets/115237/7b583425-d944-474a-a57a-22a65bbd8b29 ">
heatmap (I removed the previous loading text, it was unreadable because
it was tiny and on fast machines only visible for a fraction of a
second):
<img width="764" alt="Screenshot 2023-08-22 at 22 18 44"
src="https://github.com/go-gitea/gitea/assets/115237/1c7472d6-3e17-4224-a992-d8c0b380cc73 ">
Also, heatmap container does not resize any more after loading now and
previous duplicate id `user-heatmap` is gone.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com >
2023-08-25 16:03:14 +00:00
09faf43ef8
Improve Image Diff UI ( #26696 )
...
1. Use `is-loading` instead of `ui loader`
2. Introduce class name `image-diff-tabs`, instead of searching `gt-hidden`, which is fragile
3. Align the UI elements, see the screenshots.
2023-08-24 12:13:23 +00:00
253737eb36
Move dropzone progress bar to bottom to show filename when uploading ( #26492 )
...
1. Make the "filename" visible
2. Avoiding UI flicker when the uploading is completing
2023-08-14 22:36:53 +08:00
ab78c39e41
Refactor project templates ( #26448 )
...
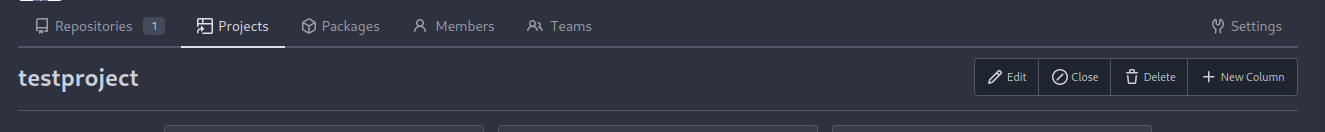
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from 😆 )
- maybe more changes I forgot I've done 😆
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io >
2023-08-12 10:30:28 +00:00
ad5ce59800
Improve commit graph alignment and truncating ( #26112 )
...
Fix #26101

2023-07-25 10:17:41 +00:00
fdab4e3d84
Add custom ansi colors and CSS variables for them ( #25546 )
...
Use our existing color palette to map to the 16 basic ansi colors. This
is backwards-compatible because it aliases the existing color names.
Side note: I think the colors in `console.css` for console file
rendering are incomplete, but fixing those is out of scope here imo.
Before and after:
<img width="542" alt="Screenshot 2023-06-28 at 00 26 12"
src="https://github.com/go-gitea/gitea/assets/115237/86d41884-bc47-4e85-8aec-621eb7320f0b ">
<img width="546" alt="Screenshot 2023-06-28 at 00 28 24"
src="https://github.com/go-gitea/gitea/assets/115237/39fa3b37-d49e-49b1-b6bc-390ac8ca24b2 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io >
2023-06-28 15:38:55 +02:00
3ee8970419
add stylelint-stylistic ( #25285 )
...
Add
[stylelint-stylistic](https://github.com/elirasza/stylelint-stylistic ),
autofix all issues with two manual tweaks. This restores all the
stylistic rules removed in Stylelint 15.
2023-06-17 13:20:32 +00:00
19993d8814
Change --font-weight-bold to --font-weight-semibold and 600 value, introduce new font weight variables ( #24827 )
...
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
2023-05-21 23:37:32 +00:00
b926f96da7
Reorganize CSS files ( #24739 )
...
Reorganize various CSS files for clarity, group together by subdirectory
in `index.css`. This reorders some of the rules, but I don't think it
should introduce any issues because of that.
2023-05-16 00:13:30 -04:00
2ee72d011f
Add permission check for moving issue action in project view page ( #24589 )
...
Fix #22954
Only users who have write permission can move issues in the project view page.
2023-05-09 00:50:16 -04:00
1bd2772235
Replace remaining fontawesome dropdown icons with SVG ( #24455 )
...
- Replace leftover dropdown triangles with SVG
- Replace remove icon with SVG and add styling for it:
<img width="817" alt="Screenshot 2023-05-01 at 00 40 05"
src="https://user-images.githubusercontent.com/115237/235379271-4674d4f7-b11e-4d6d-90f9-1478325443ca.png ">
<img width="816" alt="Screenshot 2023-05-01 at 00 46 56"
src="https://user-images.githubusercontent.com/115237/235379451-b515afb3-9773-4f6f-a259-e7048235bcba.png ">
2023-05-01 05:35:02 -04:00
4d5c803f8b
Fix Monaco IOS keyboard button ( #24341 )
...
Fix https://github.com/go-gitea/gitea/issues/16188 . Turns out the
element was completely misaligned by fomantic styles. Add most of the
original styles in `!important` form to fix.
Tapping the button doesn't do anything useful in Simulator.app, but I
guess it's still better to not outright hide it in case it has a
possiblity to work.
<img width="121" alt="image"
src="https://user-images.githubusercontent.com/115237/234379685-4e67f8cd-7e91-4bcc-8e17-9d5b2ebed6cd.png ">
Co-authored-by: Giteabot <teabot@gitea.io >
2023-04-26 01:31:50 -04:00
20a3b03fe5
Add --font-weight-bold and set previous bold to 601 ( #24307 )
...
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
---------
Co-authored-by: silverwind <me@silverwind.io >
Co-authored-by: Giteabot <teabot@gitea.io >
2023-04-24 13:46:00 -04:00
de2268ffab
Fix issue attachment handling ( #24202 )
...
Close #24195
Some of the changes are taken from my another fix
f07b0de997#20147 (although that PR was discarded ....)
The bug is:
1. The old code doesn't handle `removedfile` event correctly
2. The old code doesn't provide attachments for type=CommentTypeReview
This PR doesn't intend to refactor the "upload" code to a perfect state
(to avoid making the review difficult), so some legacy styles are kept.
---------
Co-authored-by: silverwind <me@silverwind.io >
Co-authored-by: Giteabot <teabot@gitea.io >
2023-04-20 02:39:44 -04:00
ca0ce9feb0
Set opaque background on markup and images ( #23578 )
...
- Set opaque background on markup images so they can visually break
`<hr>`
- Change padding of comment box so `padding` is provided by the
`.markup` element instead of its parent, matching the file rendering
view which does the same.
Before:
<img width="243" alt="Screenshot 2023-03-19 at 19 22 03"
src="https://user-images.githubusercontent.com/115237/226198663-8ff4d940-6a15-452d-ac58-14485b37fbc7.png ">
After:
<img width="261" alt="Screenshot 2023-03-19 at 19 23 26"
src="https://user-images.githubusercontent.com/115237/226198689-1bf56561-4726-46dc-b583-423d65e1e13a.png ">
<img width="263" alt="image"
src="https://user-images.githubusercontent.com/115237/226199002-e93c817d-6d9c-4b98-bad8-0aa0bd45b62f.png ">
Example documents:
https://try.gitea.io/silverwind/symlink-test/src/branch/master/test-page.md
https://github.com/silverwind/symlink-test/blob/master/test-page.md
2023-03-21 17:38:04 -04:00
202803fc69
Replace Less with CSS ( #23481 )
...
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
2023-03-14 22:20:19 -04:00