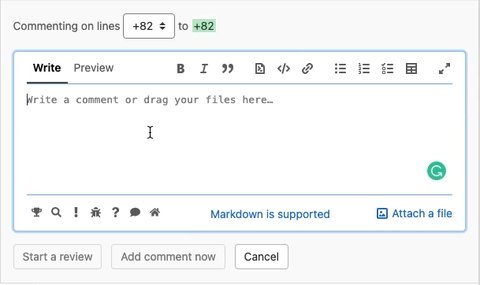
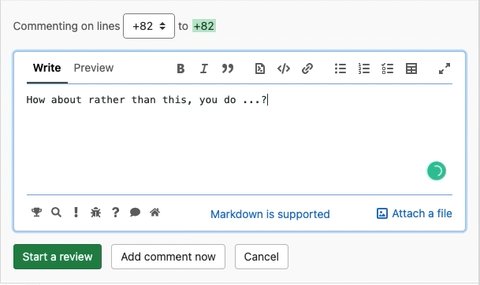
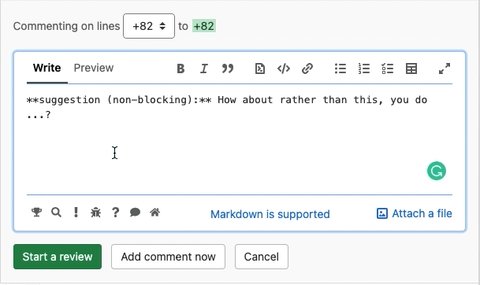
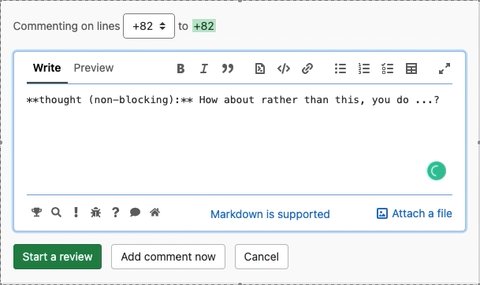
When clicking a cc button, and previewing the result or commenting immediately, the changes wouldn't be visible. Now we fire an 'input' event after clicking the cc button, so the changes are saved immediately. |
||
|---|---|---|
| _locales/en | ||
| icons | ||
| src/inject | ||
| .gitignore | ||
| demo.gif | ||
| LICENSE | ||
| manifest.json | ||
| README.md | ||
Conventional Comments button
This is a tiny extension that adds a conventional comment button to GitLab file explorer comments, allowing to quickly leave a structured semantic comment during your MR reviews!
Demo
How to install
First, clone this repo git clone git@gitlab.com:conventionalcomments/conventional-comments-button.git and then see below for browser specific instructions.
Chrome
Recently chrome disallowed to install packed crx extension that are not listed on the Chrome Store, so to install this
- On Chrome: Menu
- More Tools
- Extensions (be sure to have Developer Mode enabled there)
- More Tools
- In the Extension page:
Load unpackedand select the cloned repository
Firefox
- On Firefox: enter
about:debugging#/runtime/this-firefoxinto the address bar - In the Extension page:
Load Temporary Add-on...and select any file within the cloned repository
How to update
git pull
Chrome
- On Chrome: Menu
- More Tools
- Extensions
- More Tools
- In the Extension page find
conventional comments buttonand hit the refresh button
Firefox
- On Firefox: enter
about:debugging#/runtime/this-firefoxinto the address bar - In the Extension page find
conventional comments buttonand hit the reload button
How to run it on a self-hosted instance
- Open manifest.json
- Add your domain to
permissionsandcontent_scripts -> matches - Open the browser and install or update the extension
Credits
This project bundles some of the icon coming from font-awesome icons as SVG